Administered by:
Server stats:
10Kactive users
mastodon.online: About · Status · Profiles directory · Privacy policy
Mastodon: About · Get the app · Keyboard shortcuts · View source code · v4.4.0-nightly.2025-04-15
#csslayout
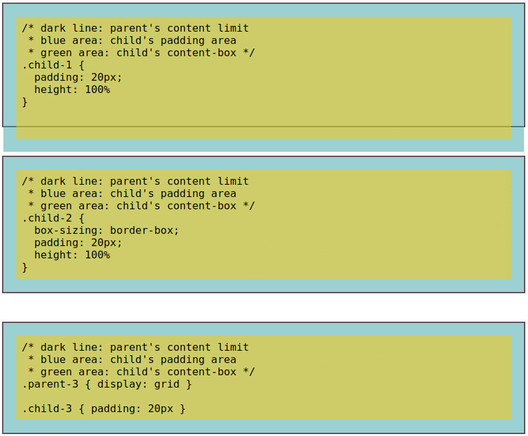
PSA: not setting `height: 100%` to begin with on an element that has a `padding` is a better way of avoiding overflow than the nuclear solution of setting `box-sizing: border-box` on everything.
Live comparison on @codepen:
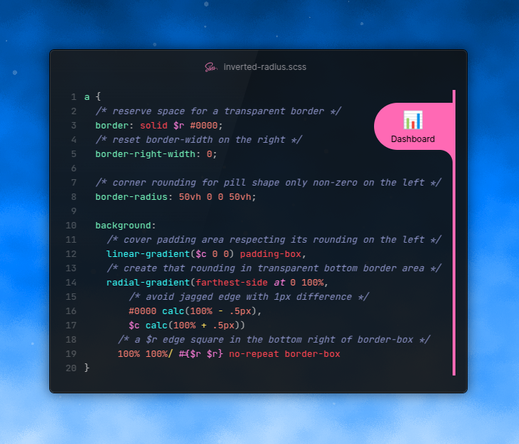
Someone asked (yet again) on reddit for that inverted radius tab pattern so here's a pure #CSS solution from me https://www.reddit.com/r/css/comments/1ioroke/comment/mcp0xpj/
no extra elements or pseudos needed for effect
only need to set border, background, border-radius
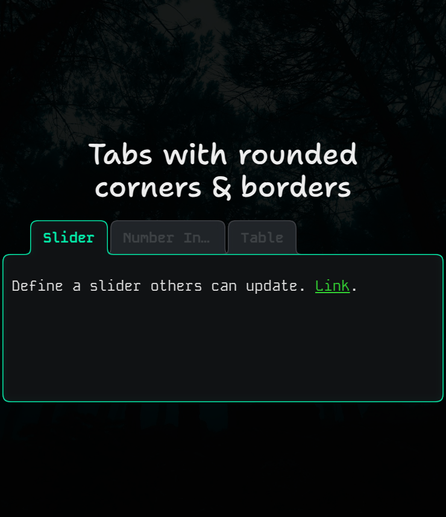
If you also want borders, I made another (hopefully accessible) tabs pattern demo using #SVG #filter and #subgrid to answer another reddit question last year https://www.reddit.com/r/css/comments/1fwlmsy/comment/lqfvkuh/
I made a thing: scroll-driven, almost pure #CSS infinite circular gallery rotation - check it out on @codepen
https://codepen.io/thebabydino/pen/XJrYqGb
Using scroll-driven animations and the tiniest bit of JS for the infinity part of it.
Made with
cc @bramus
Mastodon is the best way to keep up with what's happening.
Follow anyone across the fediverse and see it all in chronological order. No algorithms, ads, or clickbait in sight.
Login